Youfolio
This project required working with a diverse team to implement design thinking, focus on the user, & develop a social, professional networking platform that would build long-lasting connections.
Overview
Youfolio is a social, professional networking platform that connects designers in the industry and facilitates insightful feedback/discussions around online portfolios. Since the onset of the pandemic, building a fruitful network has become more difficult for young professionals. Our goal is to help young professionals establish quality relationships with others in their field online.
Context
This project was a part of a cognitive science design course– Startup Studio– at UC San Diego. We took a two-month project from start to finish conducting user research, need-finding, competitive analysis, branding, A/B testing, Web Ads, and high-fidelity prototyping through Figma.
Motivation
Since means of communication had shifted to online platforms due to the pandemic, it had become more difficult to build lasting connections with others in the professional industry. Our research showed that quality mentorship could improve the chances of success and that young professionals were struggling making impressions online.
Role
UX Designer & Researcher
Credits
I worked in this two-month project along with other UC San Diego students:
David Bae(UX Lead) , Anna Wang (UX/UI Lead), David Alexander, Bobby Brooks (UX Designer), & Brandon Amaral (Researcher).
Process
User-centered design & Double Diamond Model.
Tools
Figma, Zoom, Google Ads & Surveys, Mindswarms, Excel
Discover
Conducting Research
Given a broad topic on professional development, we each began researching the market to learn more about existing competitors, narrow our target audience, and identify a product opportunity gap.
We conducted a SET Analysis to understand key trends in startups. This helped us identify an opportunity gap for a professional networking platform that leads to fruitful connections.
We defined our target audience as:
Primary stakeholders: College students (18-25) who are actively seeking experience, career advice, or networking.
Secondary stakeholders: Seasoned industry professionals (usually older) who are willing to share their experience and knowledge with the younger generation.
To further understand our users and discover their needs, we sent out a survey using google surveys and attained a response of about 32 participants.
Survey Results
Current user needs:
Difficulty following up with people you connected through cold outreach
Be notified about new opportunities that fall within personal skill set and experience level
Social awkwardness. Need ways to encourage warm outreach.
Reduction of competitive atmosphere.
Main Insights:
Relying solely on virtual networking leaves people feeling socially awkward.
People don’t feel like they’re getting the best experience due to limitations of the networking apps
Users feel negative emotions due to seeing others achievements and comparing themselves to others.
Checkout user quotes & our first competitive analysis here.
PIVOT
After using mindswarms to explore ideas and obtain attitudes and insights from potential users, we decided to pivot from a generalized professional mentorship platform towards a portfolio feedback platform.
We came up with a business model centered around providing free feedback, or extensive critiques, through a premium membership. This revenue would help us pay our mentors.
Our Unique Portfolio Feedback System Idea after brainstorming:
Users first decide which design field they’re in (product, graphic, ux, web design, etc) & their level of experience. Portfolio feedback will vary based on that.
User submits portfolio (can be at any stage) to the platform.
The portfolio is then scored by the system AI based on creativity, significance, communication, use of space, human centered design principles, etc. Or the user gets peer review feedback.
Once the portfolio is scored (example score 60), the app will give you various options to improve the score of your portfolio (ex: refer users to design workshops or free online classes to develop technical skills) and also provide a score explanation.
Premium users will get personalized feedback (ex: video call, more personalized connection) from industry experts
Users will be able to track their progress with detailed score analysis and visuals.
Define
Storyboards
To expand on our idea, we illustrated our persona’s journeys and motivations by creating two concrete storyboards. This allowed us to better portray our user’s needs and how our solutions would fulfill those needs. We also validated these storyboards through our mindswarms video responses. You can find the mindswarms questions and rest of the storyboards here.
Summary: This illustrates our character, Rachel. She is discouraged from applying and interviewing constantly without landing something solid. She finds an app in which she discovers and completes a design project under a mentor. Her newly acquired skills and portfolio piece give her the confidence to pursue opportunities.
Summary: Paul is seeking to transition out of his current position as product manager. Since in-person gatherings are prohibited, Paul has been struggling to market himself effectively online. He decides to use an app that hosts career fairs, allowing for 1-1 interactions and attaining industry knowledge. He is satisfied that he was given an opportunity to show recruiters his potential.
We decided to update our competitive analysis and focused on platforms like Behance and LinkedIn. Upon further discussion and analysis of our competitive landscape, we iterated on it once again after defining our main scenario.
We defined our updated mission as:
Our goal is to provide practical and comprehensive portfolio feedback to help those in the design workspace grow professionally and build connections.
Develop
Our envisioned value flow diagram after iteration:
Branding & A/B Testing
After agreeing upon team meeting times, we met through zoom to agree upon a couple of branding styles using Figma, consisting of color palettes and mood boards. The plan was to establish our styles and conduct A/B testing to obtain user data & feedback.
Direction 1
Mood board 1
Direction 2
Mood board 2
A/B Test Landing Pages
Direction 1
The intention here was to create a professional mood by using images that represent work or professional settings. We aimed for an aesthetic, angular look.
Direction 2
This was geared towards a more youthful mood. More shapes and brighter colors were incorporated along with animated clip arts.
Results
Although our Youthful direction had two more visitors, our Professional direction had more conversion rates. This led us to believe that people trust professional landing pages more. And although we only received 4 conversions, it was decent for a number of 44 views total (18%).
Concierge MVP
Our MVP objective was to create this tool – a portfolio feedback web application – that would help designers obtain thorough feedback and develop strong case studies to gain confidence. We created interfaces for both the junior designers seeking guidance and the experienced professionals seeking to be mentors. We met collaboratively through zoom and Figma to decide what content would be relevant to include in our interfaces.
Mentor MVP
Mentor dashboard allowed for management of portfolios, requests, messages and tasks.
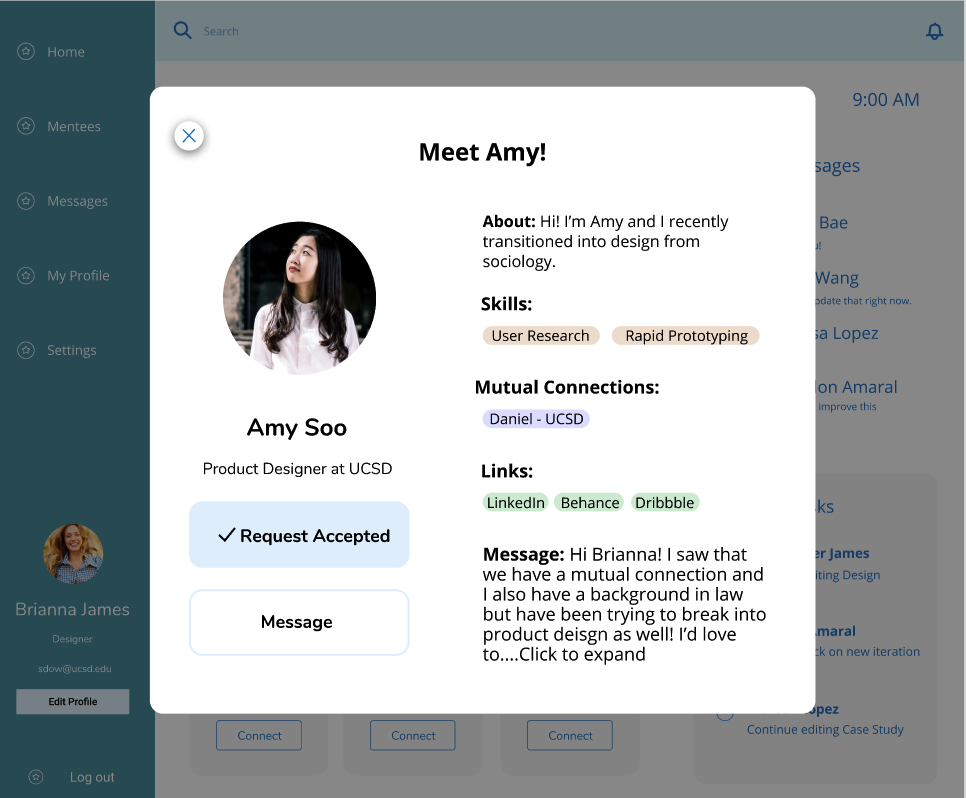
When mentors get a request, they could see mentee bios, skills, mutual connections, profiles, and a personalized message.
Customer MVP
Customers receive quick and fruitful feedback and can improve on their portfolio. They can get help from peers or professionals
Deliver
User Testing
We completed user testing with potential users for both the mentors and customer roles. We performed these via zoom. It was through moderated-remote testing sessions. My role here was to facilitate the customer testing sessions. I took notes for other interviews.
For our Mentor Service Enactment, we met with Jonathan, a former design consultant at City of Seattle Mayor’s Office!
Through this, we discovered how to make our product stand out.
Mentor Testing Insights + Design implications
1) Personalized Connection
“I would love to know why they want to connect with me and why i’m being matched”
Solution/Insight: It’s important to make the mentor/mentee find the process personal.
3) Directive Feedback
“Sometimes people don’t know what to look for” and find feedback “that might now be helpful”
Insight/Solution: Provide a feedback structure to help mentors and even peers to give more relevant, helpful feedback.
2) Interactive Feedback
“Being able to point and direct my comments… is hugely important”
Insight/Solution: The ability to interact with a portfolio to give clear feedback is powerful; allow users to comment on specific areas.
4) Incorporating Feedback
“Things that are menaingful to that process is being able to see the impact that you made”
Insight/Solution: Mentorship is the most satisfying to the mentor when they can see that their feedback is being incorporated by the mentee.
For our Customer Service Enactment, we met with Christopher, a UCSD design student interested in being an early adopter.
This helped us understand that customers care about what kind of feedback they’ll obtain/give and how they would pay for it.
Customer MVP Insights + Design Implications
1) Standardizing Feedback
“Standardized Feedback would ensure the same effort is being given relatively to having no set structure”
Solution: Guiding questions would be great to obtain a common ground and possibly equal feedback.
3) Adding “context” to mentor profiles
“Add what the mentor is willing to give like one-on-one or resume check…[also] include hobbies, interests, company vibes” to get a better sense of who they are.
Solution: Provide more about the mentors (mentors could have a little personalized bio) so that customers could determine if it’s a good fit. Could link online profiles.
2) Controlling Free Usability
“What if I make different accounts…to get more free connections?”
Solution: Verifying accounts, possibly connecting to LinkedIn profiles, may benefit our business profits to prevent a user from extending their free account benefits with multiple accounts.
4) Implement a Baseline Scale
Would be nice if you “could come up with a scale…[showing] where you stand compared to others”
Solution: Incentivize others to improve and implement feedback by letting them know where they stand relative to others.
Updated High-Fidelity Prototype
Updated Landing page (Customer)
Part 1
Part 2
Mentor Landing Page & Prototype
Mentor Onboarding
Onboarding is simple, quick, and intuitive. Mentors are asked to describe themselves with a bio, skillsets, profile photo, and links to external profiles.
Mentors can easily access mentees from dashboard menu. They can view requests and messages as well. From the home page, they can access their most recently viewed.
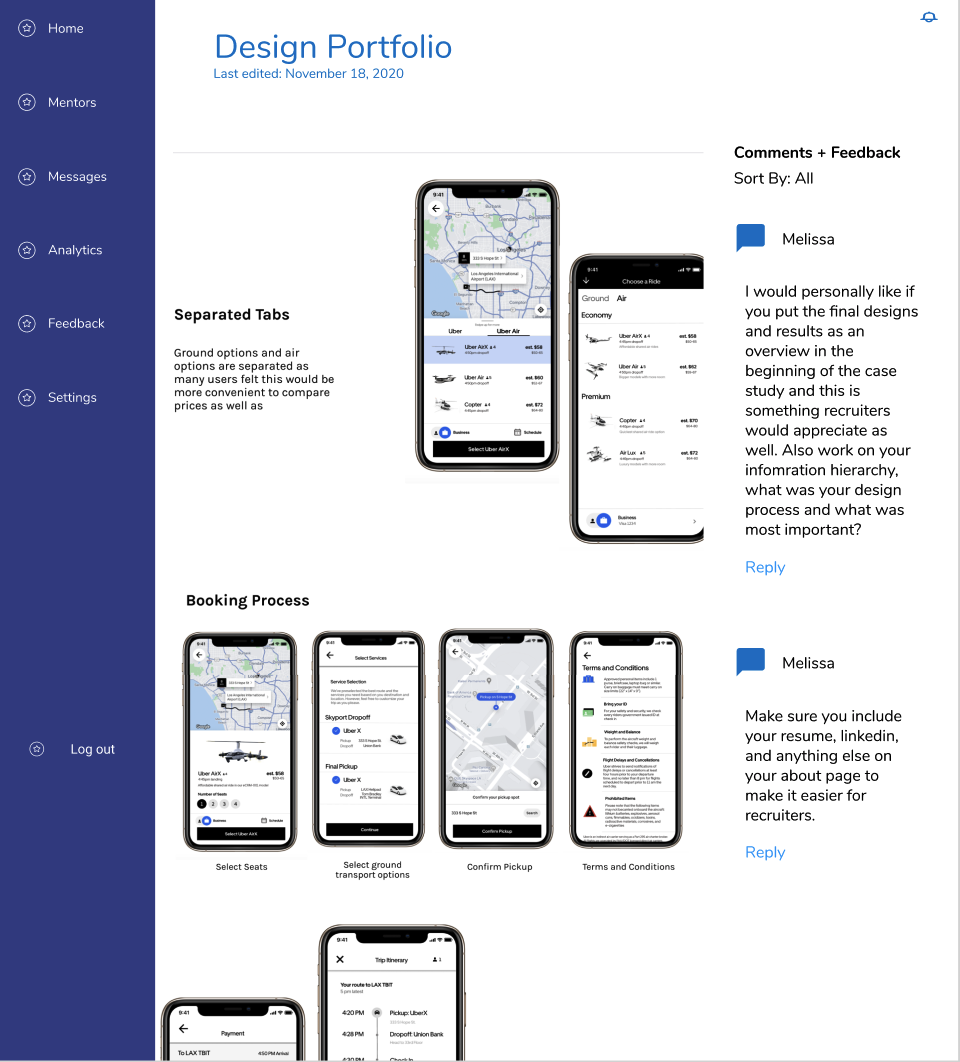
Customer Prototype
Once they click on a designer’s portfolio to review, they are prompted with feedback request from designer.
Onboarding/Screening is quick and helps specify what kind of feedback the user is looking for.
There’s an annotation system allowing users to leave comments in desired sections!
Designers can view and learn more about specific mentors. They can send requests and wait for approval.
Learnings & Next Steps
We discovered that people valued structured, personalized feedback! They enjoyed the concept of easily navigating through someone’s portfolio with the ability to freely leave comments/feedback on the portfolio. Additionally, many young professionals believed that mentorship is has value in itself and wished to work with and learn from a senior designer in the industry.
Next Steps:
Continue Improving based on feedback & enhance accessibility.
Beta testing with users/mentors
Gather funding to secure mentors.
What I learned
This project immersed me into the mindset of a user-centered designer that factors in business objectives. I learned how to ensure that value was being optimized while maintaining user needs at the center. I enjoyed working with talented teammates through an iterative process, conducting interviews and surveys with real users, and enhancing my design/prototyping skills on Figma.